Related
This website is built using Quartz, a tool that transforms your Markdown notes into a static website. On this page, I’ve outlined every step I took to make the site look and behave as you see it.
Most of the setup follows the official Quartz documentation, but I’ve also done some modification mainly on the colors and page layouts. One thing I did differently was use Git Submodules to store my content. This means that my website’s content (my obsidian vault) is kept in a separate repository.
Steps
Clone Repository
git clone https://github.com/jackyzha0/quartz.git cd quartz npm i npx quartz create
Add Git Submodule
Add Git Submodule as content:
- Go in Quartz directory
- Run:
git submodule add https://github.com/username/repo.git content/vault git commit -m "Added a new submodule for obsidian notes"How to update the content
Simple Method: In this method we have to manually update the submodule in the content directory:
- Go in Obsidian vault, commit and push all changers
- Go to Quartz directory
- Run:
git submodule update --remote content/vaultto update submodule in content directory- Run
npx quartz syncto push the changesAdvanced Method: In this method we use a workflow to automagicaly update the submodule each time the repo of the submodule is modified.
Add Index File
- Go in
quartz/content/Index.md- Write this: Quartz Index Example
Add
deploy.yamlto deploy on Github
- Go in to quartz directory
- Create and write
deploy.yamlinquartz/.github/workflows/deploy.yml: >shell >nvim quartz/.github/workflows/deploy.yml >- Write this in the file: Quartz deploy.yaml
Edit Config File
- Go to quartz root directory
- Edit
quartz.config.ts:
pageTitle: "Notes in Public",analytics: null,baseUrl: "notesinpublic.xyz",
- Edit colours: My Quartz Theme
Edit Layout
- Go to quartz root directory
- Edit
quartz.config.ts- Write this in the file: quartz layout config
Edit Page Width
- Go to quartz root directory
- Go to
quartz/styles- Edit
variable.css, in particular set:
mobile: 900pxdesktop: 1380pxsidePanelWidth: 300px;
Add Custom Icon and Banner
- Go to quartz root directory
- Go to
quartz/static- Substitute the
icon.pngimage in the directory with this: icon.png- Substitute the
og-image.pngimage in the directory with this: og-image.png
Add custom CSS
I have made some modifications on how the Bold and italic text behave and made the images center align.
Click here to se what I have changed.
Add Icon Credits
- Go to quartz root directory
- Go to
quartz/componets- Edit
footer.tsxlike this: Quartz Footer Edit
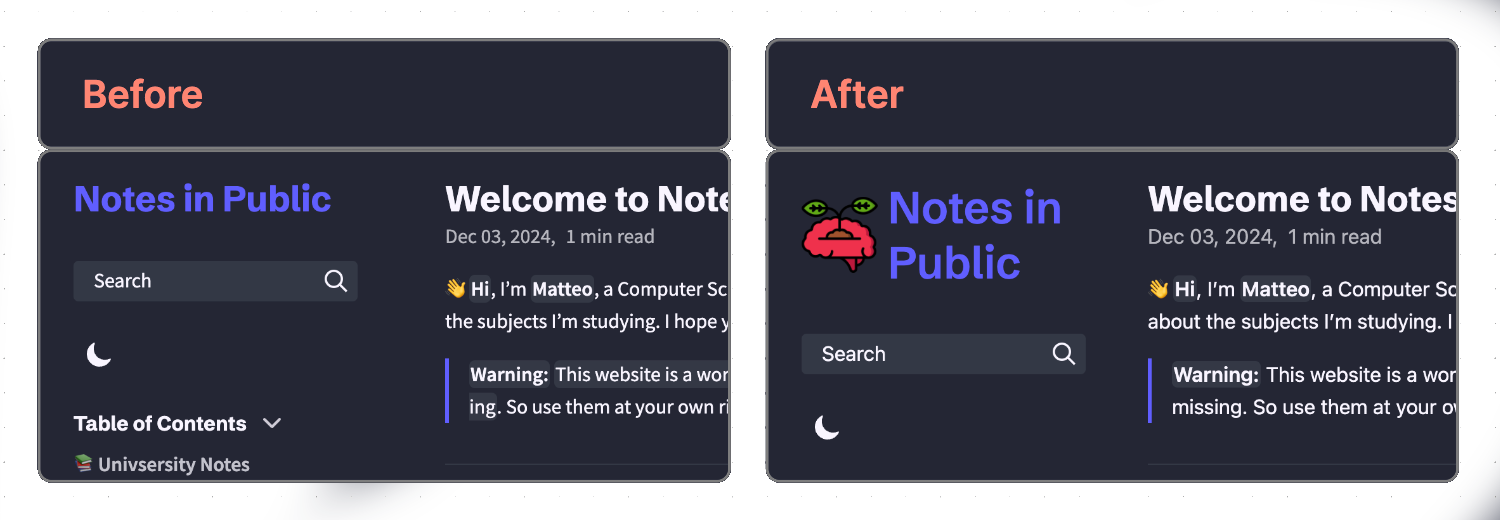
Add icon to site Title
Here is how to make it.
Edit README
- Go to quartz root directory
- Edit the
README.mdlike this: New Quartz READMEAlso: Also remove code of conduct and license files
Upload to GitHub
- Make a blank git repository (no readme, no license, no code of conduct)
- Then, run the following commands, replacing
REMOTE-URLwith the URL of your new repository.# list all the repositories that are tracked git remote -v# if the origin doesn't match your own repository, set your repository as the origin git remote set-url origin REMOTE-URL# if you don't have upstream as a remote, add it so updates work git remote add upstream https://github.com/jackyzha0/quartz.git
- run
npx quartz sync --no-pullto upload to Github
Set Github Pages